
UX/UI : qu’est ce que le Wireframe et quelle est sont importance ?
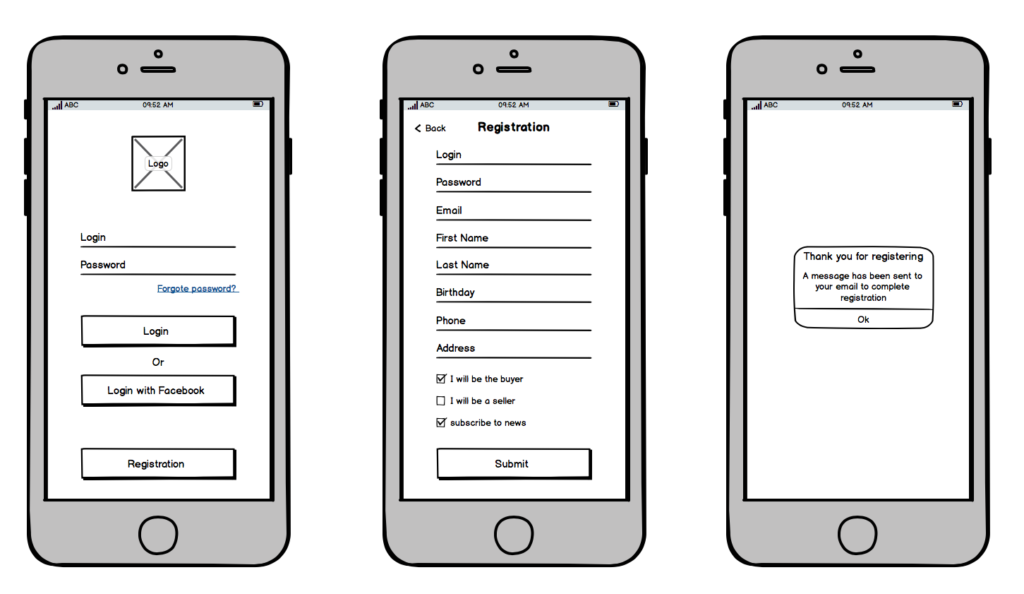
Un wireframe est le croquis de ce à quoi ressemblera chacun des écrans d’un site Web ou d’une application, sans couleurs, logos ou polices. On vous explique tout dans ce post.
Qu’est-ce qu’un wireframe ?
Le wireframe est un prototype de site Web ou de page d’application, c’est-à-dire qu’avant la création de la mise en page, une sorte de brouillon est créé. Avec lui, il est possible de voir à quoi ressemblera le produit final et, s’il y a quelque chose qui ne va pas, il est temps de le changer en cours de route, en ajustant l’esquisse autant de fois que nécessaire.
Une autre chose importante à propos du wireframing est que même une feuille de papier sert de base au prototypage ou même à l’édition d’un logiciel. L’essentiel ici est l’idée et son plan d’exécution à tester.
Par conséquent, le wireframe a tout à voir avec UX/UI , car il peut être la première étape de cette quête pour identifier ce que l’utilisateur veut.
Pour vous rafraîchir la mémoire, l’UX, également appelée User Experience ou expérience utilisateur, est un ensemble d’éléments et de facteurs relatifs à l’interaction du client avec un produit, un service ou un système. C’est pourquoi nous disons que les sentiments que les utilisateurs et les consommateurs ont par rapport à votre marque sont responsables de son succès.
A quoi sert un wireframe ?
Le wireframing est utile dans différents contextes. L’une des utilisations les plus répandues se situe dans les phases initiales d’un projet de conception d’interface ou de définition UX dans un produit numérique.
Dans ces premières étapes et en fonction du processus créatif ou des objectifs commerciaux, il est courant d’utiliser des wireframes pour représenter la structure de base sur laquelle la conception sera construite.
Cette technique de création d’esquisses préliminaires nous permet de faire abstraction de la conception dans sa couche la plus visuelle, afin que nous puissions nous concentrer sur la résolution des besoins et des objectifs de chaque écran et composant “sans distractions”.
Par conséquent, les wireframes ou les prototypes servent à représenter les objectifs commerciaux et de convivialité d’un produit numérique.
Types d’outils de wireframing
Les wireframes peuvent être simplement dessinés à la main, mais sont souvent assemblés à l’aide de logiciels comme AdobeXD, Figma, Sketch, Balsamiq pour fournir une mise en page à l’écran. À l’aide de ces outils, vous pouvez créer des structures filaires de nature interactive, où vous pouvez également présenter les interactions entre les écrans, ainsi que des tests d’utilisabilité rapides ou une évaluation heuristique.
Figma
Cette application Web permet non seulement à un concepteur UI/UX de créer des wireframes rapides, mais aide également à les organiser. Figma permet au concepteur de partager ses plans pour maintenir la communication entre les parties prenantes et les utilisateurs finaux.
Esquisser
Outil largement utilisé par les concepteurs UI/UX car il est rapide et facile à utiliser. Fonctionne principalement sur les systèmes Mac.
Adobe
Connu pour ses fonctions polyvalentes. Il n’y a aucune limite à la création du nombre de wireframes. Cela permet aux concepteurs de créer un nombre illimité de plans sur AdobeXD avec divers kits de wireframing gratuits disponibles.
Balsamiq
Il s’agit d’un outil spécialement conçu pour le wireframing. Spécifiquement pour les non-designers qui commencent à en savoir plus sur la conception UX / UI.
Comment réussir votre wireframe : trois principes clés
Les points suivants doivent être au premier plan de votre esprit lors de la construction de votre wireframe :
Clarté
Votre wireframe doit répondre aux questions de savoir ce qu’est cette page de site, ce que l’utilisateur peut y faire et si elle répond à ses besoins. Votre wireframe vous aide à visualiser la mise en page de la page de votre site et à vous assurer que les questions les plus importantes de l’utilisateur reçoivent une réponse et que les objectifs sont réalisables sans être distrait par des considérations plus esthétiques.
Confiance
La facilité de navigation sur votre site et des appels à l’action clairs augmentent la confiance des utilisateurs dans votre marque. Si la page de votre site est imprévisible ou comporte des boutons ou des cases à des endroits inattendus, la confiance des utilisateurs diminue. Une grande partie de ces informations peuvent déjà être organisées au stade du wireframing. En utilisant des processus de navigation familiers et en plaçant des boutons dans des positions couramment utilisées et intuitives, la confiance de l’utilisateur montera en flèche – et c’est avant même que vous n’ayez pensé aux couleurs et aux styles.
La simplicité est la clé
Trop d’informations, de textes ou de liens peuvent distraire l’utilisateur et avoir un effet préjudiciable sur la capacité de vos utilisateurs à atteindre leurs objectifs. Vous voulez que vos utilisateurs puissent trouver leur chemin à travers votre site avec le moins de “flux” supplémentaire possible, vers les éléments qui correspondent à leurs objectifs les plus importants dans un contexte donné.
Comments are closed.